どんな記事?
Google AdSense広告を自分でクリックしてしまった! 規約違反が心配で焦る…そんな経験ありませんか? そこで簡単に誤クリックを防止する方法を考えてみました。この方法なら表示は確認しつつ誤クリックを防ぐことができます。
背景
ペナルティ怖いですよね。やっとAdSenseの審査に受かって色々試しているうちに、僕も数回クリックしてしまって現在ヒヤヒヤしています。以前は「Google Publisher Toolbar」というツールがあったようですが、現在配布終了しているようですね。
なのでこれ以上誤クリックしないために工夫してみました。簡単にできますのでぜひお試しください。
bodyタグにログイン状態を出力しCSSを適用
基本的にはこの方法でいいと思います。
functions.phpに追加
以下の記述を追加しましょう。
WordPressにログイン状態であれば、loginedというクラスがbodyタグに設定されます。
add_filter('body_class', 'add_class');
function add_class($classes){
// ログインしていればクラスを付与
if(is_user_logged_in()){
$classes[] = 'logined';
return $classes;
}
}
設定できたら、プライベートウィンドウとログイン済みのウィンドウでタグを比較して確認しましょう。うまく出し分けできていれば次のセクションに進みます。
なお、テーマによってはすでにログイン状態が付与されている場合がありますので、その場合は上記編集は必要ありません。テーマで付与されているクラス名を使用してください。
CSSの追加
出し分けはできましたか?
OKなら次はテーマのカスタマイズからCSSを追加しましょう。
.logined .adsbygoogle {
pointer-events: none;
}
pointer-events: none;はマウスクリックのイベントを無効にする記述です。
確認
広告の上にカーソルを持っていってもカーソルがリンクの表示になっていなければ成功です。この方法であれば、管理ページにログインさえしていればPCでもスマホでも、どちらでも誤クリックや誤タップ防止ができます。
拡張機能Stylusを使う方法(PC限定)
もし簡易的でいいという場合は拡張機能を使ってCSSを当てることもできます。
Stylusは閲覧ページに独自のCSSを適用して見栄えをカスタマイズする、ユーザースタイルシートを管理するためのブラウザ拡張機能です。
まずは以下から拡張機能をインストールしましょう。Chromeや新しいEdge、その他Chromiumベースのブラウザ、Firefoxで使うことができます。
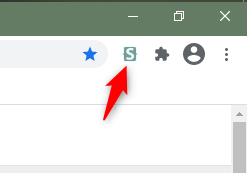
インストールしたら右上にアイコンが表示されます。もし表示されていない場合、右側のパズルアイコンからピン留めすることができます。

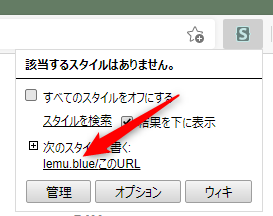
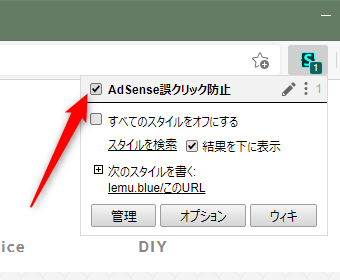
ブラウザで自分のサイトを開いたら、アイコンをクリックし「次のスタイルを書く」で自分のドメインを選択しましょう。

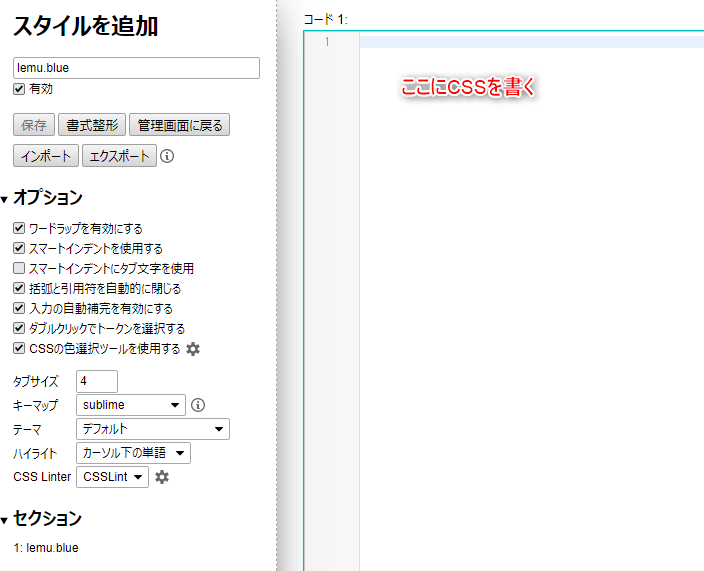
こんな感じの編集画面が出てきたと思います。そうしたらコード部分に、次のセクションで紹介するCSSを書きます。

CSSの追加
先ほどと同じく、これだけでOKです。
.adsbygoogle {
pointer-events: none;
}
pointer-events: none;はマウスクリックのイベントを無効にする記述です。
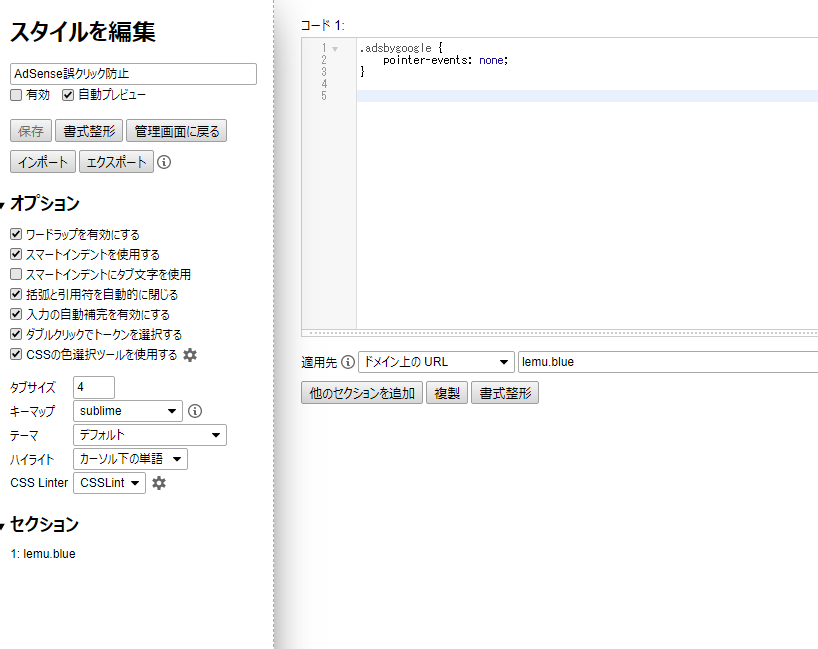
こんな感じにできましたか?

保存ボタンを押したらタブを閉じて大丈夫です。
確認
自分のサイトを開き、先ほど追加したCSSがこのように表示されていればOKです。広告の上にカーソルを持っていってもカーソルがリンクの表示になっていなければ成功です。
チェックを外すことでCSSを簡単に無効にできます。カーソルが変化しているか確認してみるといいと思います。

まとめ
WordPressのログイン状態に応じてタグにクラスを付与しCSSを当てる方法と、ブラウザ拡張機能「Stylus」を使ってクリックイベントを無効にする方法を紹介しました。
簡単に設定でき有用かと思いますのでぜひお試しあれ。





コメント