どんな記事?
ウェブサイトで使用されているテクノロジーを細かく確認できるWappalyzerの紹介。
Wappalyzerは今見ているサイトがどんなフレームワークやライブラリなどで構成されているかを表示できる拡張機能です。
Chrome
Firefox

Wappalyzer – 🦊 Firefox (ja) 向け拡張機能を入手
Firefox 向け Wappalyzer をダウンロード。Identify technologies on websites
CMSや言語、JavaScriptライブラリ、ウェブフォントなどはもちろん、バックエンドのデータベースやウェブサーバなどまで確認することができます。モダンなサイトをWappalyzerで確認すれば参考になるかもしれませんね。
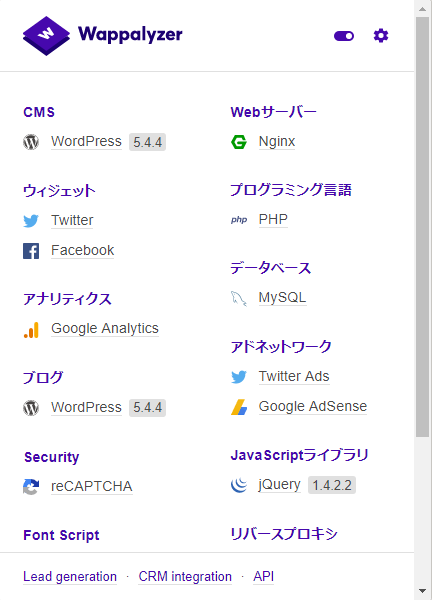
こんな感じ
とあるサイトをWappalyzerで見たときの画像。

こんな感じでバージョンまで分かります。
サイト運営者ならゾッとするところもありますね。WordPressのバージョンなんかも一目瞭然です。万が一このバージョンに脆弱性がある場合、それを足がかりに侵入されてしまう可能性があります。
もちろんWordPress以外のCMSやウェブサービスのバージョンについても同じことが言えます。
このWordPressのバージョン情報を除外する方法を別記事にまとめましたので併せてご覧ください。





コメント